Markdown PreviewにCSSを適用
Visual Studio Code(VSCode)のMarkdown PreviewプラグインにCSSを適用する方法です。以前、Markdown PDFにCSSを適用する手順を記事にしましたが、今回はMarkdown PreviewにもCSSを適用してみたいと思います。

フォルダ構成はMarkdownフォルダにSample.mdファイルがあります。
Markdownー
|ーSample.md
# 見出し1
- テスト
## 見出し2
- テストテスト
### 見出し3
- テストテストテスト
- テストテストテスト
- テストテストテスト
1. テストテストテストテスト
1. テストテストテストテスト
1. テストテストテストテスト
<div style="page-break-before:always"></div>
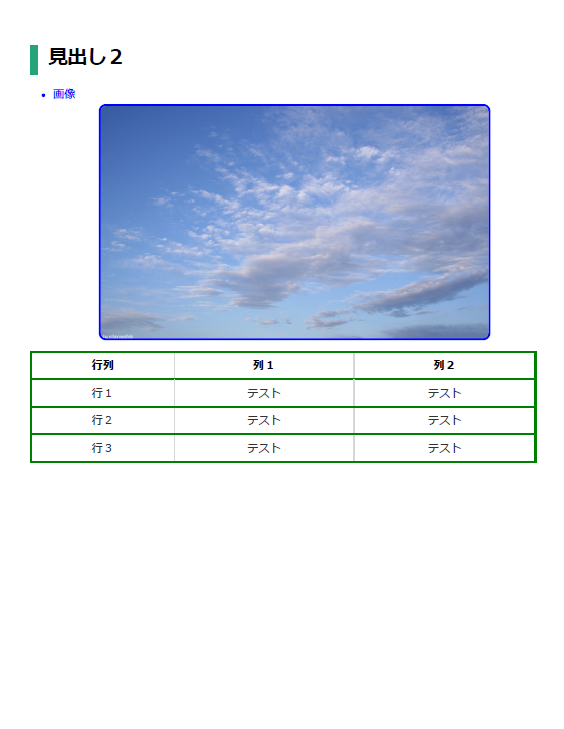
## 見出し2
<img src="images/sky1.png">
行列 | 列1 | 列2
:--: | :--: | :--:
行1 | テスト | テスト
行2 | テスト | テスト
行3 | テスト | テスト設定ファイルを開く
Markdown Previewはstyle.lessファイルがあり、それにCSSを記述していきます。ファイルを開く方法は以下の通りです。
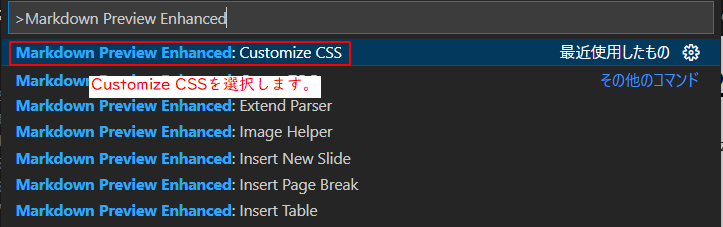
CTRL+SHIFT+Pを押下するとコマンドパレットが表示されますのでそこに【Markdown Preview Enhanced】を入力すると【Markdown Preview Enhanced:Customize CSS】が表示されますので選択します。
Markdown Preview Enhanced
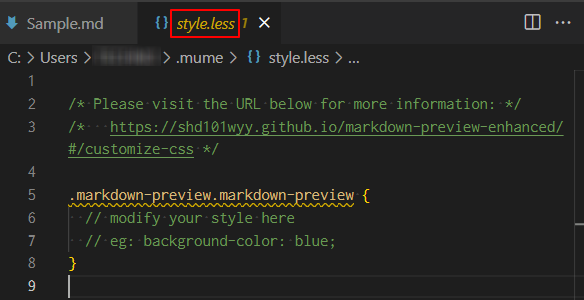
選択すると【style.less】のファイルが表示されます。これにCSSを記述します。

style.lessにCSSを書く
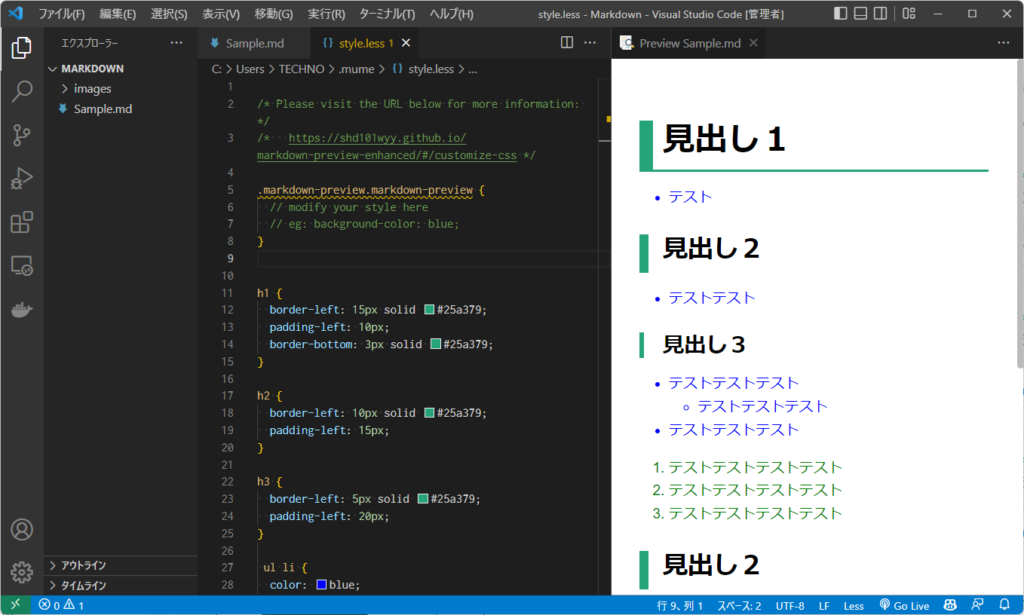
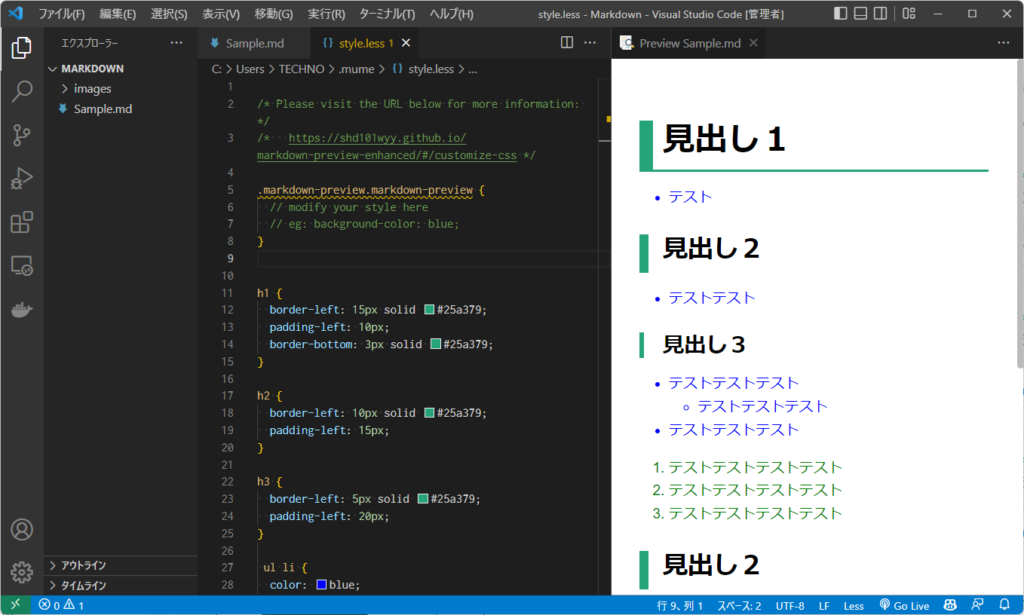
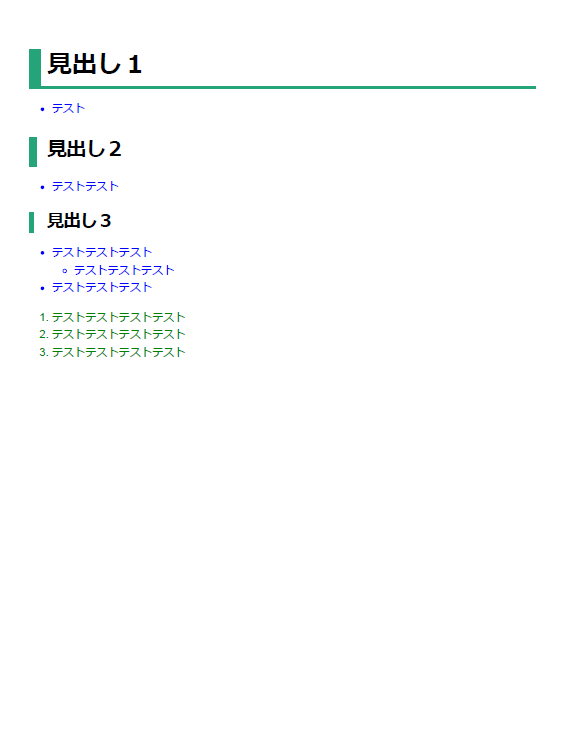
Sample.mdファイルのプレビューを表示した状態でstyle.lessファイルにCSSを記述するとプレビューにCSSが適用されます。

CSSの内容は以下の通りです。
h1 {
border-left: 15px solid #3454b4;
padding-left: 10px;
border-bottom: 3px solid #2f51b4;
}
h2 {
border-left: 10px solid #3454b4;
padding-left: 15px;
}
h3 {
border-left: 5px solid #3454b4;
padding-left: 20px;
}
ul li {
color: blue;
}
ol li {
color: green;
}
img {
width: 80%;
margin: auto;
display: block;
border: 3px solid blue;
border-radius: 10px;
}
table {
margin: auto;
display: block;
}
table tr {
border: 2px solid green;
background-color: aliceblue;
}PDFに出力
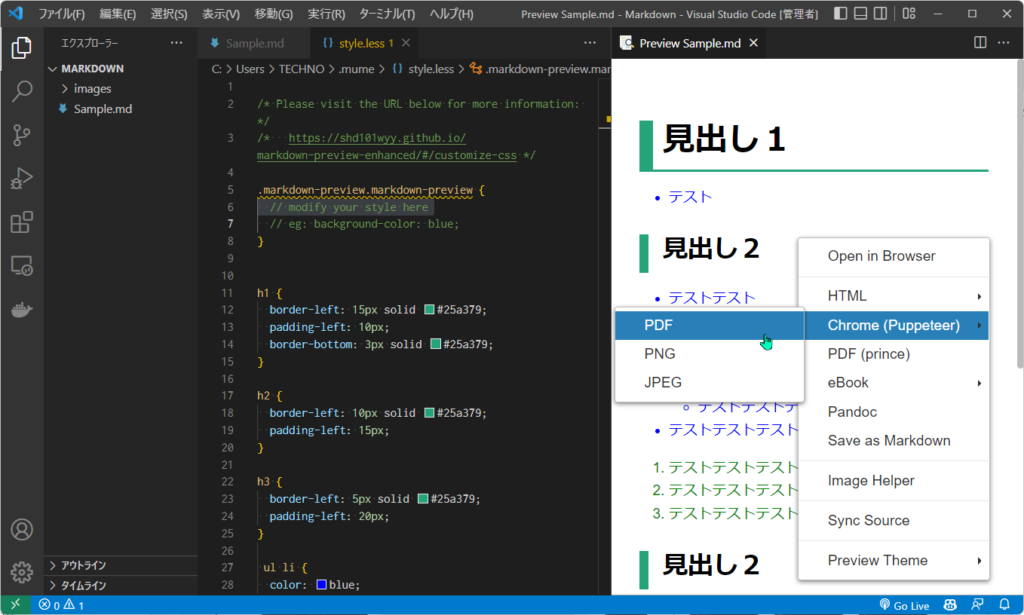
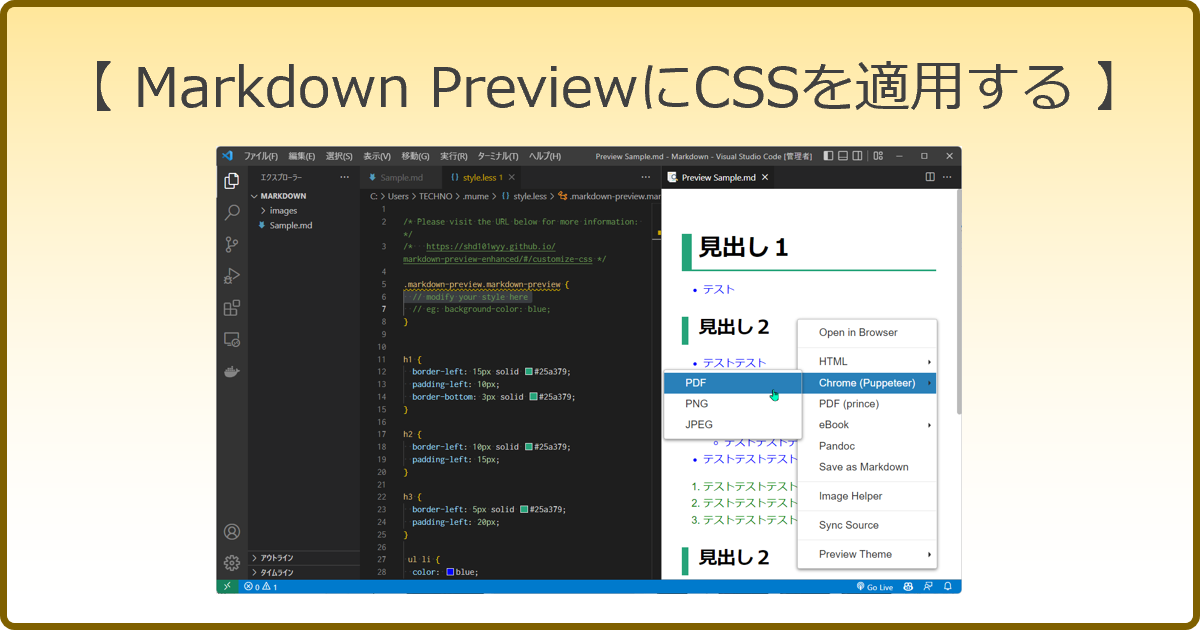
Markdown Previewはプレビューされている画面で右クリックするとPDFに出力できます。
しかし、この環境ではChrome(Puppeteer)からのPDF出力のみ可能でそれ以外はエラーになります。



Markdown Previewではページ番号を設定できる項目は見当たりませんでした。また、Markdown Previewの場合、VSCode作成したMarkdownファイルに対して、すべて適用されるようです。
まとめ
Markdown PreviewとMarkdown PDFにはCSSを適用することが可能ですが、同じCSSを使用しても見た目に微妙な違いがあります。これは個人の好みによるので、お好きな方を選んでCSSを適用するのがおすすめです。


コメント