Markdown PDFにCSSを適用
Visual Studio Code(VSCode)のMarkdown PDFプラグインを使用してPDFに変換する際、Markdownの記法のみでは少々味気ないと感じました。そこで、CSSを適用できるか試してみました。

環境を準備する
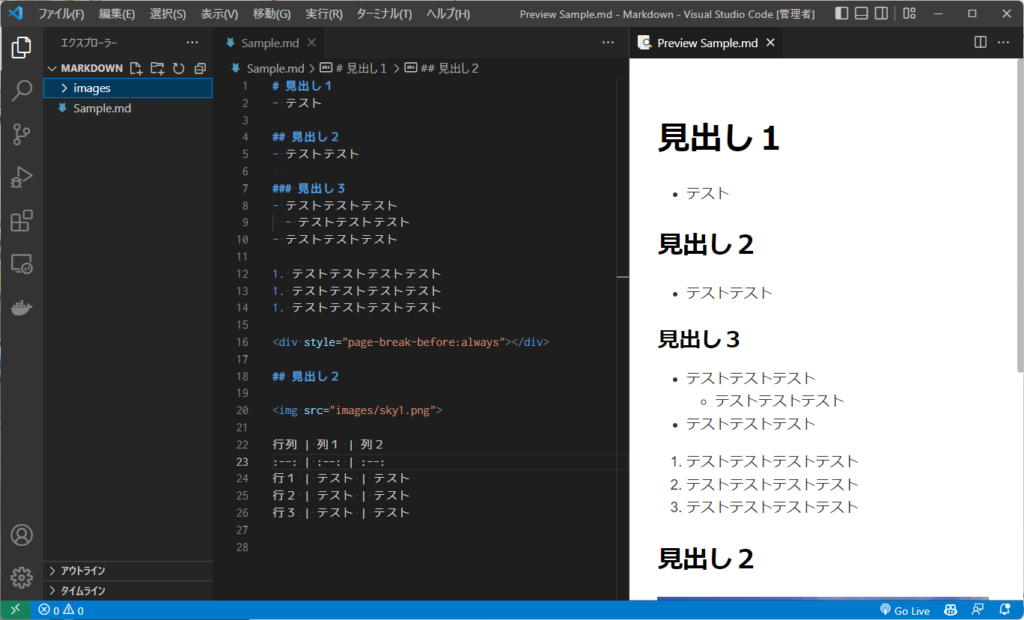
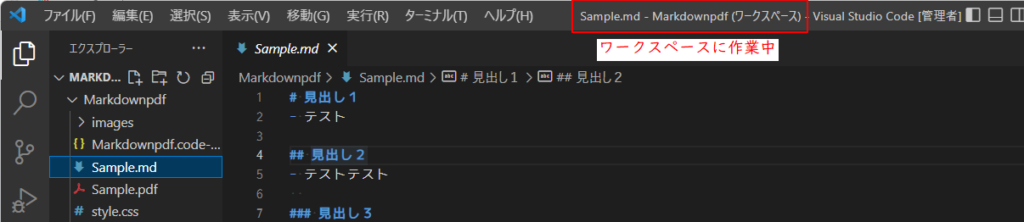
VSCodeで指定したフォルダを開きます。フォルダ名はMarkdownとしました。MarkdownフォルダのSample.mdファイルに見出し等が書いてある状態でCSSを適用します。

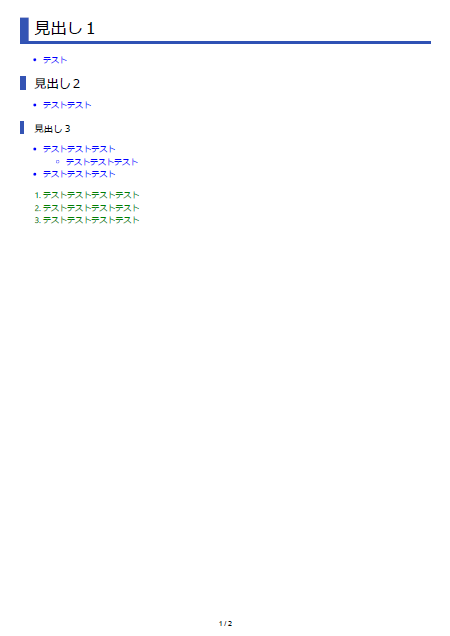
# 見出し1
- テスト
## 見出し2
- テストテスト
### 見出し3
- テストテストテスト
- テストテストテスト
- テストテストテスト
1. テストテストテストテスト
1. テストテストテストテスト
1. テストテストテストテスト
<div style="page-break-before:always"></div>
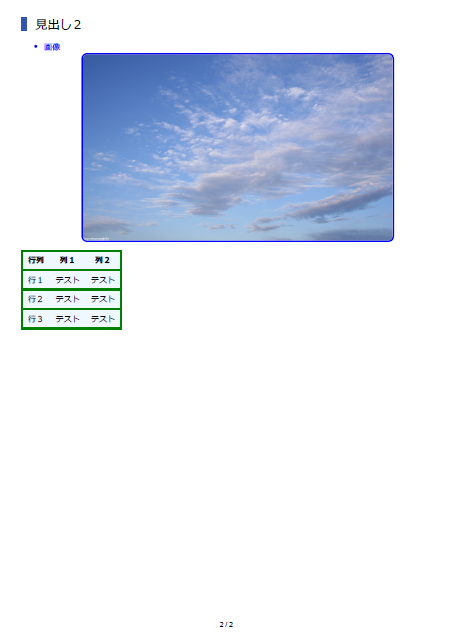
## 見出し2
<img src="images/sky1.png">
行列 | 列1 | 列2
:--: | :--: | :--:
行1 | テスト | テスト
行2 | テスト | テスト
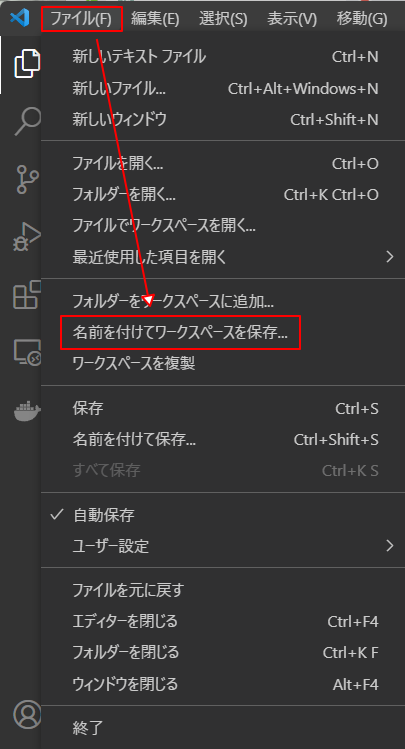
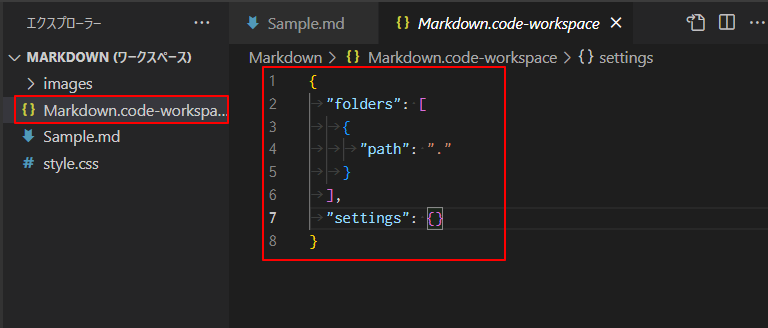
行3 | テスト | テストフォルダを表示したら、ファイル→名前を付けてワークスペースに保存を押下します。
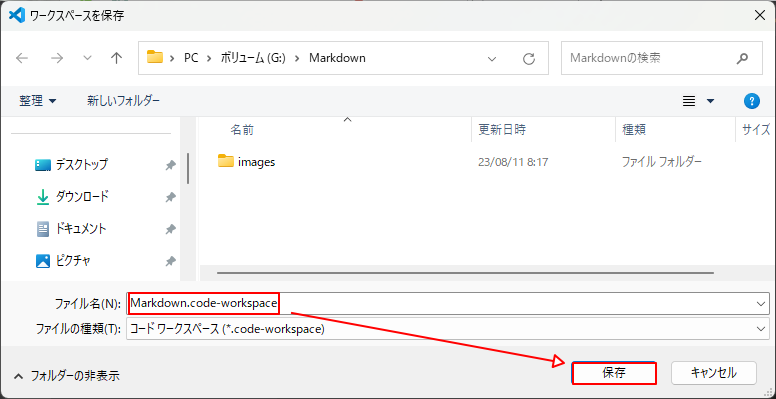
ワークスペースを保存のウインドウが表示され、ファイル名は【Markdown.code-workspace】のまま保存します。


ファイル名は【Markdown.code-workspace】のまま保存します。
Markdown.code-workspaceファイルができたので、次はCSSファイルの読込先を設定します。
同じ階層に【Markdown.code-wordspace】があることが必須です。
以下のコードは自動で作成されます。


CSSの読み込み先の設定
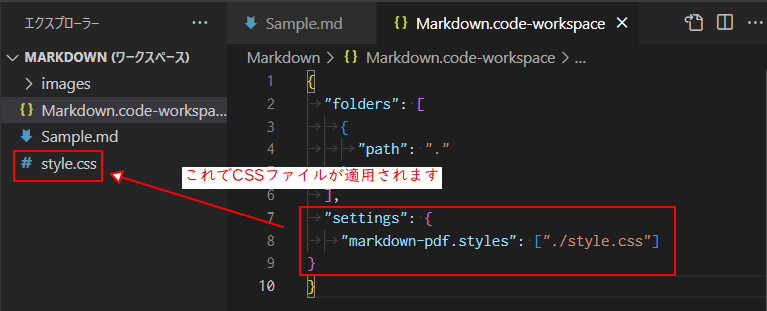
CSSファイルの読み込み先の設定はsettingsに【”markdown-pdf.styles”: [“./style.css”]】の行を追加します。
※style.cssファイルがない場合は作成してください。
"markdown-pdf.styles": ["./style.css"]
これで読み込み設定は完了しました。
MarkdownファイルにCSSを適用する
CSSファイルの読み込み先が設定したら、あとはCSSを書くだけです。
下記の内容をstyle.cssに書き込めば完成します。CSSの内容は好みに合わせて設定します。
h1 {
border-left: 15px solid #3454b4;
padding-left: 10px;
border-bottom: 3px solid #2f51b4;
}
h2 {
border-left: 10px solid #3454b4;
padding-left: 15px;
}
h3 {
border-left: 5px solid #3454b4;
padding-left: 20px;
}
ul li {
color: blue;
}
ol li {
color: green;
}
img {
width: 80%;
margin: auto;
display: block;
border: 3px solid blue;
border-radius: 10px;
}
table {
margin: auto;
display: block;
}
table tr {
border: 2px solid green;
background-color: aliceblue;
}Sampleファイルにある【<div style=”page-break-before:always”></div>】はページの改行を意味します。
これを書くことで改ページが行えます。
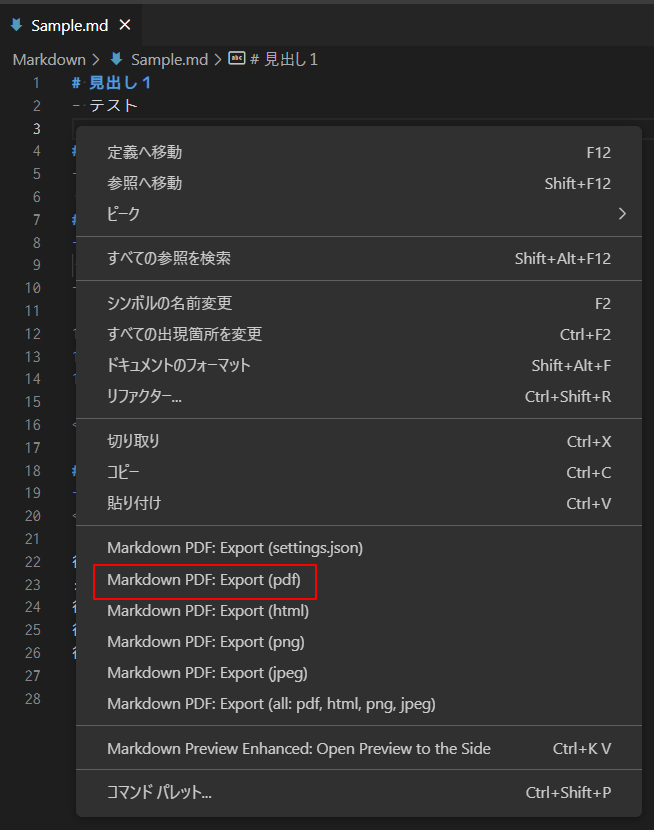
<div style="page-break-before:always"></div>このあとは、Sample.mdファイルで右クリックして、【Markdown PDF:Export(PDF)】選択して押下します。

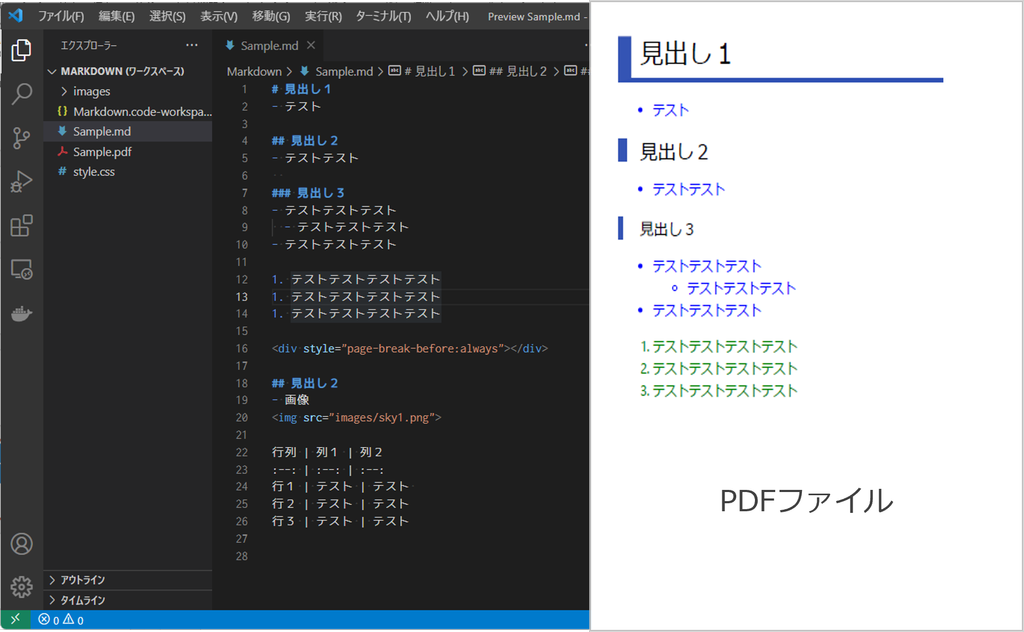
Markdown PDFでスタイル確認
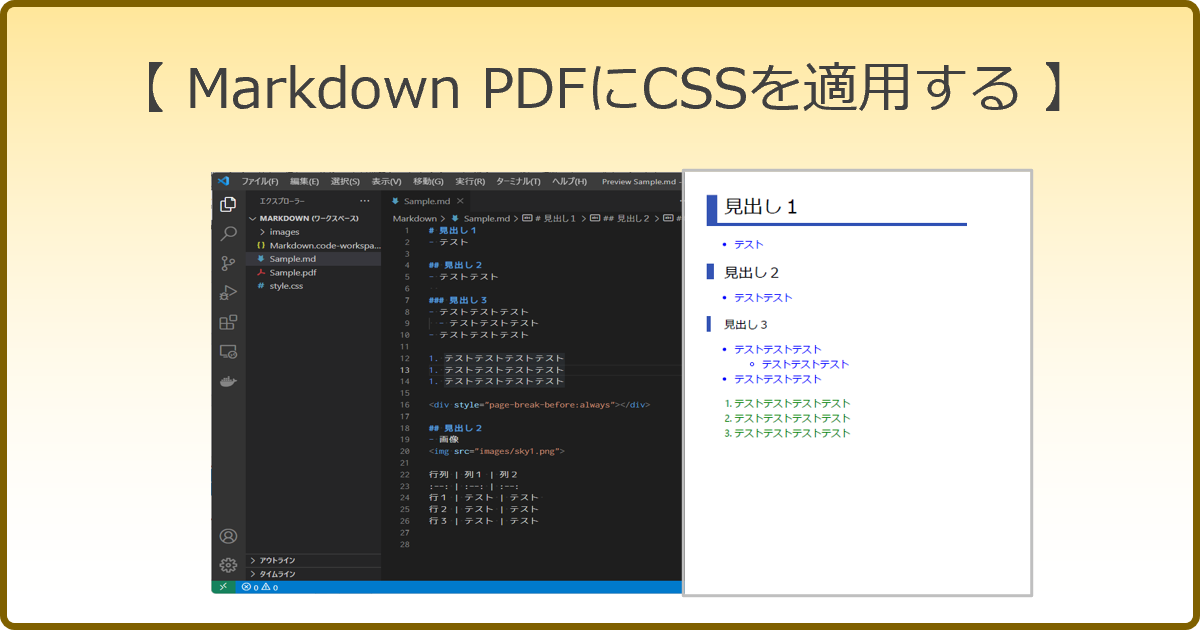
CSSが適用されると以下のようになります。Markdown PDFの場合、プレビューでCSSの適用されているか確認するには、PDF又はその他形式で出力が必須になるため少し面倒かもしれません。
一部適用されない部分もあります。


PDF出力時のページ番号を表示
PDFにページ番号を表示したいときは以下の方法で設定できます。
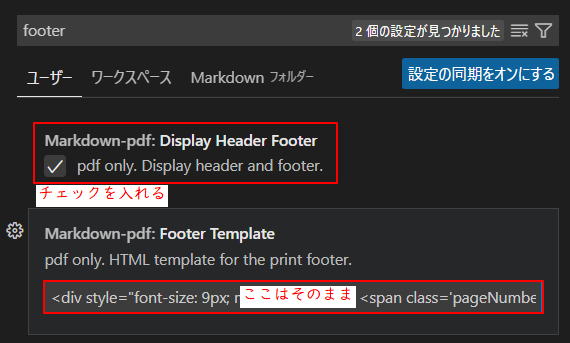
VSCodeのファイル→設定→検索ウインドウで【footer】と入力すると【Markdown-pdf: Display Header Footer】が表示されます。
【pdf only.Dislay header and footer】にチェックを入れます。これでページ番号が表示されます。

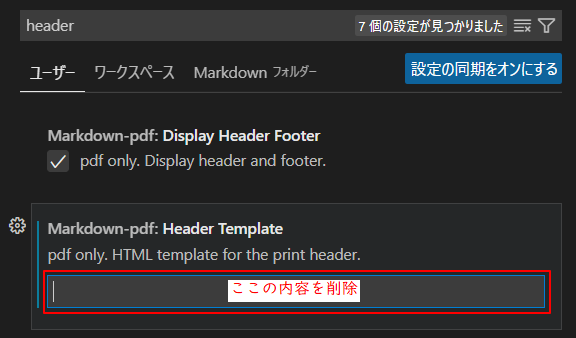
この場合、HeaderとFooterが両方適用になるのでHeaderを反映したくない場合は、検索でheaderでTemplateの内容を削除します。

まとめ
Markdown PDFにCSSを適用する方法でした。Markdownで書くことは多いほうなのでこれでスタイルが設定できるのはとても良かったです。ただMarkdown PDFはファイルごとに設定できるので便利ですが、現時点でプレビューしながら作成するのが面倒なところが難点です。


コメント